
hace 5 años · Actualizado hace 1 año
Los procesos de manipulación de gráficos requieren de una tecnología sofisticada en temas como intercambios de formatos, escalado, filtrado, manejo del color mediante paletas, etc. Los formatos mas utilizados son BMP (Bitmap), GIF (Graphic Interchange Format) y JPEG (Joint Picture Expert Group).
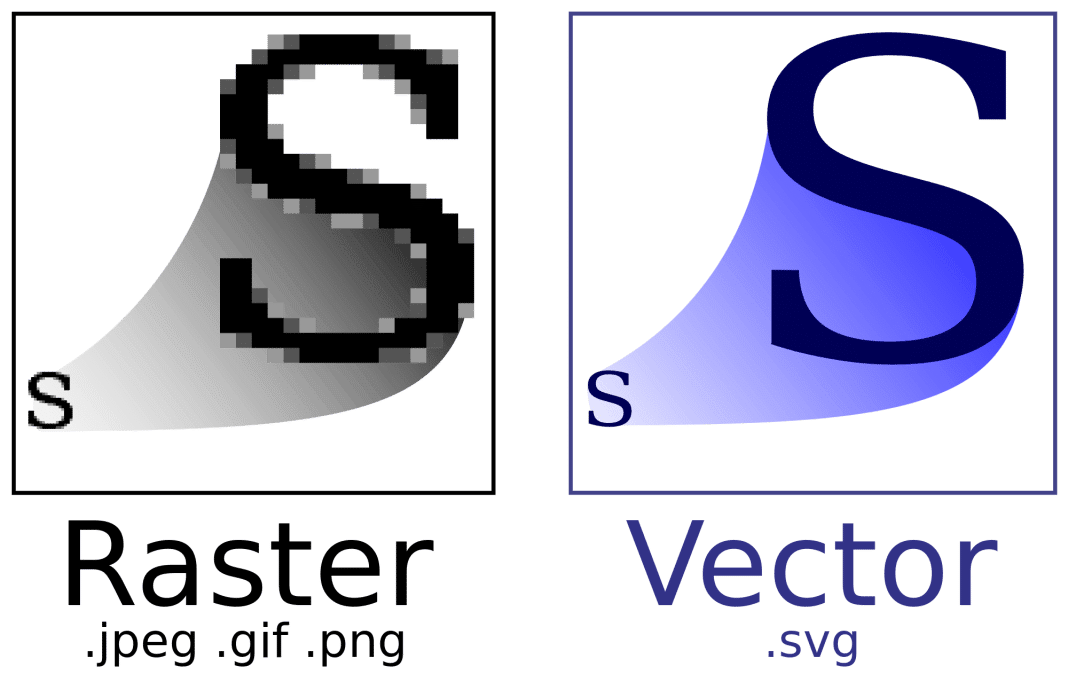
Cuanto mayor y más nítida sea una imagen y cuantos más colores tenga, más difícil es de presentar y manipular en la pantalla de un computador. Las fotografías, dibujos y otras imágenes estáticas deben pasarse a un formato que el computador pueda manipular y presentar. Entre esos formatos están los gráficos de mapas de bits (o de píxeles), conocido en el ámbito de la computación gráfica como raster y los gráficos vectoriales.
Tipos de Gráficos: Mapas de Bits y Vectoriales
Gráficos Rasterizados
Las imágenes de mapa de bits (bitmaps o imágenes raster) están formadas por una rejilla de celdas, a cada una de las cuales, denominada píxel (Picture Element, Elemento de Imagen), se le asigna un valor de color y luminancia
propios, de tal forma que su agrupación crea la ilusión de una imagen de tono continuo.
Un píxel es pues una unidad de información, pero no una unidad de medida, ya que no se corresponde con un tamaño concreto. Un píxel puede ser muy pequeño (0.1 milímetros) o muy grande (1 metro).
Una imagen de mapa de bits se crea mediante una rejilla de píxeles única. Cuando se modifica su tamaño, se modifican grupos de pixeles, no los objetos o figuras que contiene, por lo que estos suelen deformarse o perder alguno de los píxeles que los definen. Por lo tanto, una imagen de mapa de bits está diseñada para un tamaño determinado, perdiendo calidad si se modifican sus dimensiones, dependiendo esta pérdida de la resolución a la que se ha definido la imagen.
La resolución de una imagen es un concepto que suele confundir bastante, principalmente porque no es un concepto único, sino que depende del medio en el que la imagen vaya a ser visualizada o tratada. Así, podemos hablar de resolución de un archivo digital, resolución de impresión, resolución de semitono, resolución de escaneado, etc. Se define como el número de píxeles distintos que tiene una imagen por unidad de longitud, es decir, la densidad de éstos en la imagen. Sus inglés) o los pixeles por centímetro (más raramente). Cuanto mayor sea esta resolución, más contenedores de información (pixeles) tiene el archivo digital, más calidad tendrá la imagen y más peso en Kb tendrá el archivo.
Esta resolución está muy ligada al concepto de resolución de pantalla en un monitor, referida al número de píxeles por pulgada existentes en la pantalla del monitor en el que se visualiza la imagen. Una configuración del monitor en alta
resolución exhibirá más píxeles por pulgada, por lo que éstos serán más pequeños, permitiendo una mejor visualización de la imagen en pantalla. En ningún caso podremos visualizar una imagen a mayor resolución que la de
pantalla, que suele ser de 72 ppp en un sistema Mac y de 96 ppp en un PC.
Una vez definida la resolución de pantalla, el tamaño de los pixeles dependerá del tamaño físico de la pantalla, medido en pulgadas. En la próxima sección se profundizará sobre este punto.
En el trabajo de digitalización de imágenes con escáner se maneja el concepto de resolución de muestreo, que define el número de muestras que se toman por pulgada. Su unidad de medida son las muestras por pulgada (spi, samples per
inch). Cuanto más muestras por pulgada tenga una imagen escaneada, más cercana estará la imagen digital a la imagen original. Este forma de medir la resolución se utiliza poco, habiéndose adoptado como medida de calidad de un
imagen escaneada los píxeles por pulgada que tiene la imagen digital resultante del proceso.
Una forma común de clasificar las imágenes según su resolución es aquella que las divide en imágenes de alta resolución (hi-res) e imágenes de baja resolución (low-res). Una imagen de alta resolución está prevista para la impresión, teniendo generalmente 300 ppp o más. Una imagen de baja resolución está prevista solamente para su exhibición en pantalla, teniendo generalmente una resolución de 100 ppp o menos.
A mayor resolución, más píxeles hay en una imagen, más grande es su mapa de bits, mayor información contiene y mayor capacidad de distinguir los detalles espaciales finos, por lo que tendrá más definición, permitiendo un mayor detalle, unas transiciones de color más sutiles y una mayor calidad de reproducción.
Las imágenes de mapas de bits dependen de la resolución a la que han sido creadas, por lo que al modificar su tamaño pierden calidad visual. Si se disminuye, los trazos finos perderán definición, desapareciendo partes de los mismos,
mientras que si se aumenta, la imagen se pixelará, al tener que cubrirse de forma aproximada pixeles que inicialmente no existían, produciéndose el conocido efecto de dientes de sierra.
El principal inconveniente con los gráficos de mapas de pixeles durante el almacenamiento a su transmisión a través de una línea de comunicación de datos, es el elevado tamaño de los archivos que generan. Se hace por tanto necesaria la compresión de estos archivos.
La compresión, tanto de archivos de imágenes como de cualquier otro tipo de archivo informático, puede ser de dos tipos, compresión con pérdidas y compresión sin pérdidas. En la compresión con pérdidas se elimina información de
la imagen que no es percibida por el ojo. Una vez se ha comprimido una imagen no se puede volver a restaurar con la calidad de la original, la información irrelevante es eliminada en el proceso de compresión.
Utilizar las tres dimensiones espaciales en los gráficos complica tremendamente la generación de imágenes. No es únicamente utilizar una tercera coordenada en la descripción de los objetos, existen, además nuevos problemas a tener en cuenta como la iluminación, la ocultación de unos objetos por otros, el uso de textura y una profundidad, además de tecnologías utilizadas para dotar de realismo a las imágenes generadas por computador.
Gráficos Vectoriales
Un gráfico vectorial está definido por un conjunto de primitivas geométricas de tal modo que, al dibujarlas, se compone la imagen final.
Por lo tanto, las imágenes en los gráficos vectoriales no se construyen píxel a píxel, sino que se forman a partir de vectores, objetos formados por una serie de puntos y líneas rectas o curvas definidas matemáticamente.
Por ejemplo, una línea se define en un gráfico de mapa de bits mediante las propiedades de cada uno de los píxeles que la forman, mientras que en un gráfico vectorial se hace por la posición de sus puntos inicial y final y por una función que describe el camino entre ellos. Análogamente, un círculo se define vectorialmente por la posición de su punto central (coordenadas x,y) y por su radio (r).
Cada vector en un gráfico vectorial tiene una línea de contorno, con un color y un grosor determinados, y está relleno de un color a elegir. Las características de contorno (o filete) y relleno se pueden cambiar en cualquier momento.
Las imágenes vectoriales se almacenan como una lista que describe cada uno de sus vectores componentes, su posición y sus propiedades.
En cuanto a la resolución, los gráficos vectoriales son independientes de la resolución, ya que no dependen de una retícula de píxeles dada. Por lo tanto, tienen la máxima resolución que permite el formato en que se almacena, no se
presentan inconvenientes con el efecto de pixelado ya que la descripción matemática de un objeto es independiente del tamaño al cual se esté dibujando el objeto.
Las entidades geométricas que forman parte de un gráfico vectorial son: el segmento de recta, las circunferencias, las elipses, y los arcos de circunferencia.
Las trasformaciones típicas sobre las imágenes vectoriales son la traslación, la rotación, el escalado y la cizalla. Estas transformaciones, puramente geométricas, se muestran en la siguiente figura. Después de aplicarlas el objeto gráfico
conserva su precisión.
Fuente:
COMPUTACIÓN GRÁFICA
Adriana Rocío Lizcano Dallos
Si quieres conocer otros artículos parecidos a Tipos de Gráficos Computacional puedes visitar la categoría SISTEMAS OPERATIVOS.







Deja una respuesta